Halo gaes. Di artikel kali ini saya akan membahas tentang Prototyping, kita akan belajar cara pindah antar halaman menggunakan Figma.
Prototype ini merupakan istilah yang ada pada dunia UI/UX. Jika kamu salah satu UI/UX Designer maka Prototype ini sangatlah penting, kenapa? karena prototype sendiri bisa digunakan sebagai bahan untuk demo ke klien.
Selain itu, prototype juga bisa digunakan untuk menguji jalan aplikasi sebelum di develop.
Prototype memiliki 2 metode, yaitu:
Paper Prototyping, di metode kali ini kertas akan menjadi alat yang penting karena kita akan sering menggunakan kertas sebagai wadah untuk desain. Nah disini biasanya kamu akan membutuhkan 1 kertas untuk 1 desain halaman. Sedangkan untuk mengunci halaman bisa dilakukan dengan cara mengganti kertas tersebut.
Baca Juga : Buat Miror di SketchUp Cuman 10Detik!
Digital Prototyping. Metode yang satu ini bisa dikatakan hampir sama dengan metode paper prototyping, hanya saja bedanya adalah pada cara pengaplikasianya desain tidak lagi menggunakan kertas. Metode ini telah menggunakan tools yang bisa digunakan pada saat melakukan prototype. Tools berikut ini salah satunya adalah Zeplin, Invision, Adobe XD, dan Figma.
Silahkan baca artikel ini sampai selesai agar lebih jelas dipahami dan kamu mengetahui apa itu prototyping.
Selanjutnya kita akan memulai belajar prototyping digital menggunakan Figma, kita akan coba langkah demi langkah agar lebih mudah dipahami.
Digital Prototype
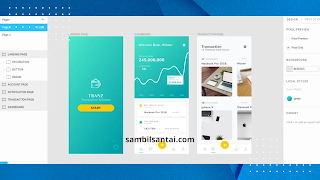
- Pertama bukalah project yang akan kamu aplikasikan ke prototyping.
Nah usahakan page yang akan kamu aplikasikan memiliki frame yang berbeda. Prototype pada figma akan membutuhkan frame agar nanti bisa berjalan.
- Selanjutnya pindah ke menu “Prototyping”
Menu ini terletak pada bagian atas kanan. Pada tahap inilah proses prototyping akan berjalan, kamu bisa mengubah warna background template device dan menentukan mulai dari mana halam prototyping yang akan berjalan.
- Kemudian, Pilih dan arahkan Point
Posisi point biasanya berada di posisi sebelah kanan dari item, bentuk point ini berwarna putih dan berbentuk lingkaran.
Baca Juga : Cara Cepat Memotong File Mp3
Nah bisa kamu amati, halaman yang ada di landing page akan berubah atau geser ke halaman dashboard, dan kita akan berpindah ke halaman transaction ketika kita klik icon transaction.
Kamu bisa memulainya dengan memilih point terlebih dahulu yang ada tombol Start, kemudian kamu tarik dan arahkan halaman tersebut ke halaman dashboard. Seperti pada contoh gambar berikut ini.
Untuk transaction caranya masih sama yaitu kamu cukup pilih point yang terdapat pada icon transaction kemudian kamu tarik ke arah halaman Transaction. Berikut ini contoh gambarnya.
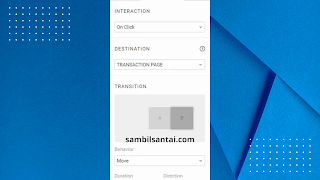
- Selanjutnya Custom Prototype
Jika kamu sudah mengetahui bagaimana cara pindah halaman, langkah selanjutnya kamu perlu custom prototype supaya sesuai dengan apa yang kamu inginkan, mulai dari transisi, interaksi, dan destinasi.
Berikut ini spesifikasinya :
Slide : Halaman akan bergerak ke kanan dan kekiri pada proses Slide.
Interaction ⇒ on click : Halaman akan berjalan pindah ketika kamu klik point tersebut.
Behavior ⇒ Slide : Untuk berpindah dari halaman landing page ke halaman transaction kamu akan menggunakan type slide.
Duraction ⇒ 300ms : Perpindahan yang kamu lakukan pada halaman akan memakan waktu sekitar 300ms.
- Terakhir Play
Cara yang terakhir ini yaitu dengan mencoba Prototype yang sesuai dengan spesifikasi yang telah kamu tentukan. Kamu bisa menekan tombol “Present” pada bagian atas.
Oke itu adalah cara pindah halaman di figma dengan mudah dan saya juga membahas bagaimana cara ambil satu halaman web di figma dengan di cara sebelumnya.
Selanjutnya tinggal kamu coba sendiri dirumah, untuk tutorial figma pemula kamu bisa cari sendiri lewat beberapa referensi lainya. Selamat mencoba!